안녕하세요, 도다팀 인턴 최선입니다. 여러분은 최근에 설문조사나 유형테스트같은 온라인 콘텐츠에 참여해 본 경험이 있나요? 그렇다면 가장 기억에 남는 콘텐츠는 어떤 것이었나요? 저의 경우, 기획이나 구성이 신선한 것도 인상적이지만, 아무래도 디자인이 예쁘고 깔끔한 콘텐츠가 기억에 남더라고요.
디자인은 콘텐츠의 첫인상과 같죠. 아무리 좋은 기획과 내용을 담고 있는 콘텐츠라도, 디자인이 어색하다면 선뜻 참여할 마음이 생기지 않습니다. 도다팀 UXUI 디자이너는 도다툴과 함께라면 간단한 몇 가지 방법 만으로도 충분히 멋진 콘텐츠를 제작할 수 있다고 이야기하는데요, 디자인 리소스를 들이지 않고도 누구나 간단하게 콘텐츠를 만들 수 있는 6가지 도다툴 디자인 팁을 함께 살펴볼까요?
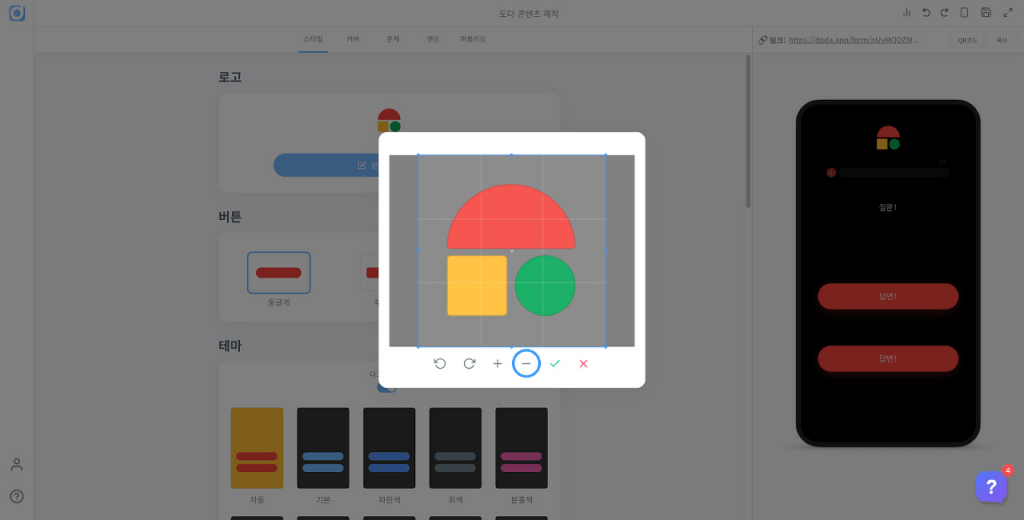
1. 로고: 로고의 형태에 따라 크기 조절하기
브랜드의 로고는 정사각형(원형)이나 가로로 긴 형태를 많이 사용하죠.도다툴로 만든 콘텐츠 상단에는 우리 브랜드의 로고를 넣을 수 있는데요, 콘텐츠에 사용하는 로고는 형태에 따라 그 크기를 조절해주는 것이 좋아요. 로고의 크기를 적절하게 조절하지 않으면, 커버 이미지나 질문이 제대로 보이지 않을 수 있답니다.
정사각형 로고의 경우, 꽉 찬 것보다 크기를 조금 줄여주는 것이 좋아요.

가로형 로고의 경우, 가로길이가 로고 업로드 창을 넘지 않는다면 로고의 크기를 조절하지 않아도 괜찮아요.

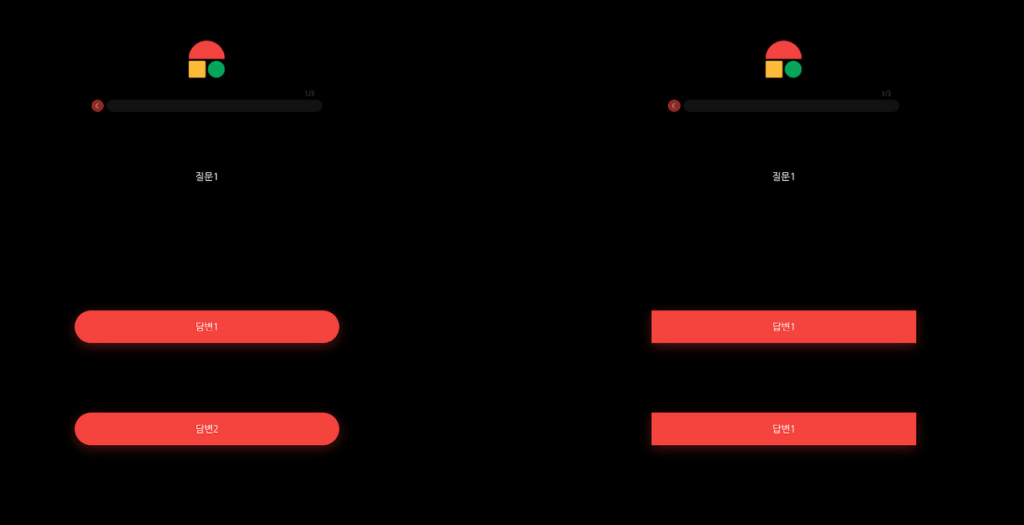
2. 버튼: 로고와 유사한 형태의 버튼 모양 사용하기
버튼의 모양을 로고나 커버 이미지의 형태와 유사하게 설정하면, 브랜드의 정체성을 더 효과적으로 전달할 수 있어요. 도다툴을 사용하면, 콘텐츠 버튼의 모양을 커스텀할 수 있답니다.
하단의 예시에 있는 로고를 살펴볼까요? 하단에 사용된 로고에는 곡선이 많고, 로고에 있는 사각형 또한 4점이 모두 각지지 않고 둥그런 모양을 띄고 있어요. 이때 버튼 모양을 함께 살펴보면, 왼쪽의 경우 둥근 모양의 버튼을 사용하여 로고의 모양과 유사하게 설정하였고, 오른쪽의 경우 각진 모양의 버튼을 사용하여 로고의 모양과 다르게 설정하였어요.
버튼의 모양을 설정할 때는 왼쪽처럼 디자인과 버튼의 모양에 통일성을 주는 것이 좋습니다. 로고와 버튼 모양의 통일성이 떨어지면 브랜드 정체성을 해칠 수 있어요.

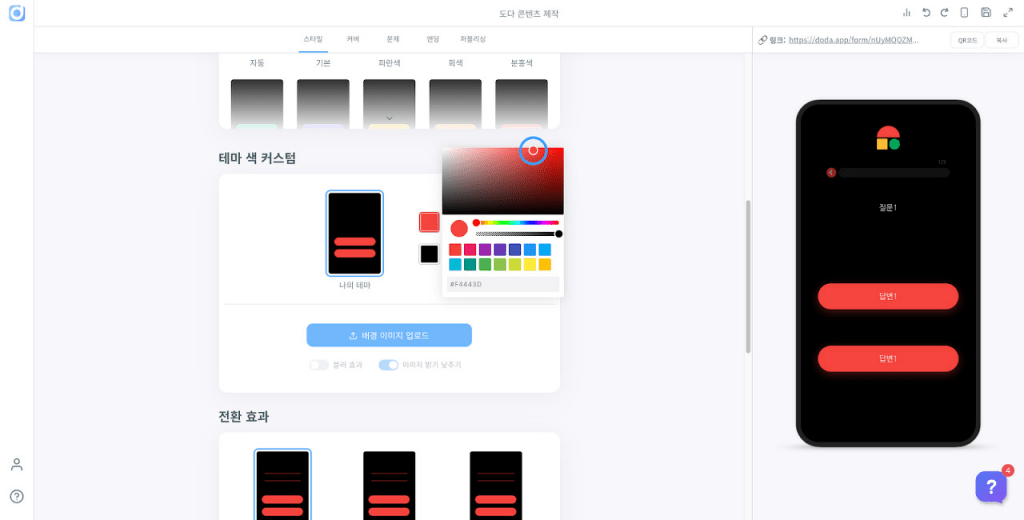
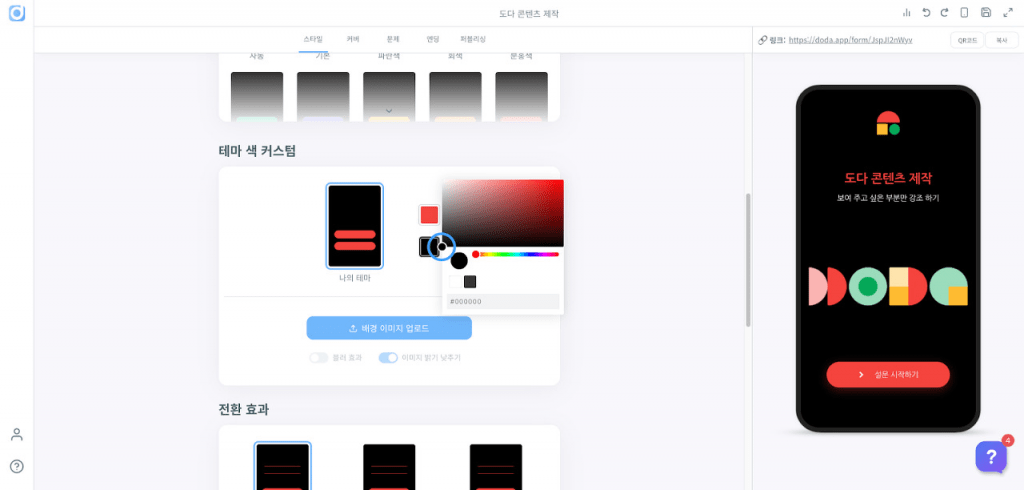
3. 주색과 바탕색: 로고의 컬러와 동일한 주색 사용하기
주색 즉, 강조색은 브랜드 아이덴티티가 드러날 수 있도록 로고의 컬러를 사용하는 것이 좋아요. 로고에 사용된 색상의 hex값을 사용하면, 콘텐츠에 손쉽게 브랜드의 정체성을 입힐 수 있답니다.

바탕색 즉, 배경색에는 화려한 컬러나 이미지의 사용을 지양해 주세요. 배경색이 화려할 경우 주색이 묻혀 잘 보이지 않을 수 있습니다. 무채색(흰색/회색/검은색)을 사용하면 주색과 로고를 부각할 수 있어요.

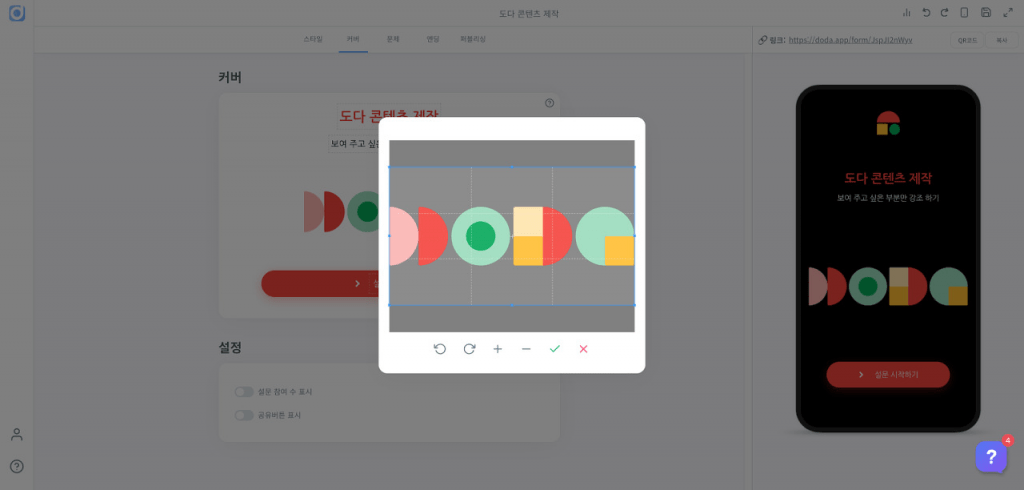
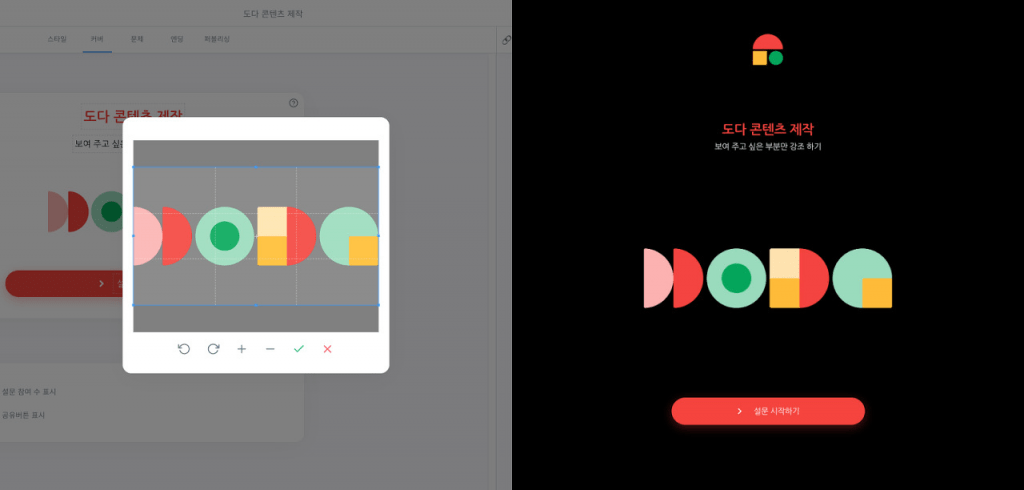
4. 커버: 콘텐츠의 내용을 함축한 커버 이미지 고르기
콘텐츠의 썸네일이 되는 커버 이미지는 콘텐츠의 얼굴이에요. 커버 이미지는 콘텐츠의 내용을 축약해서 보여주며, 공유 시 썸네일로 사용되기도 하죠. 커버이미지를 고를 때 주의해야 할 점을 아래에 정리해 보았어요.
• 커버 이미지만 보고도 콘텐츠의 내용을 직/간접적으로 알 수 있어야 한다.
• 텍스트가 들어갈 경우, 잘 보이는 폰트의 크기와 글꼴을 사용해야 한다.
• 브랜드의 정체성을 보여줄 수 있는 컬러를 사용한다(로고에 사용된 컬러를 사용해도 좋다).
• 해상도가 충분히 높은지 확인한다.
• 이미지에 그림자가 포함되어 있다면 그림자가 잘리지 않는지 확인한다.
• 커버 이미지가 바탕색과 분명하게 구분되는지 확인한다.

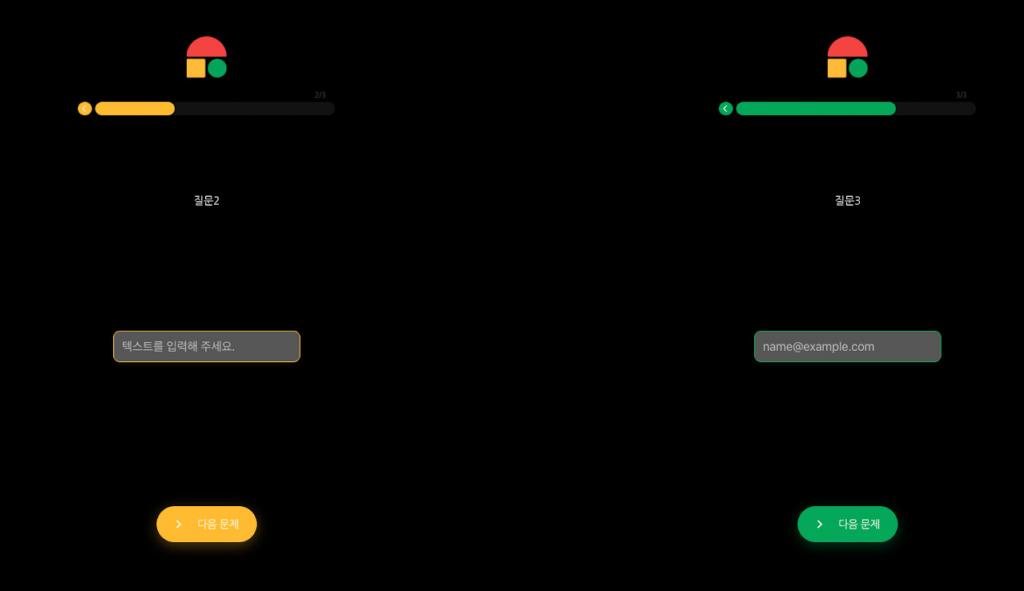
5. 문제: 문제별 테마 커스텀 활용하기
문제별 테마 커스텀 기능을 활용하면, 콘텐츠의 몰입도를 쉽게 올릴 수 있어요. 로고 이미지에 다양한 색상이 쓰이고 있는 경우, 각 페이지에 로고에 쓰인 컬러 혹은 유사한 컬러를 사용하면 좋답니다. 이러한 디자인을 통해 유저의 몰입도를 높여 콘텐츠 이탈률을 줄일 수 있어요.

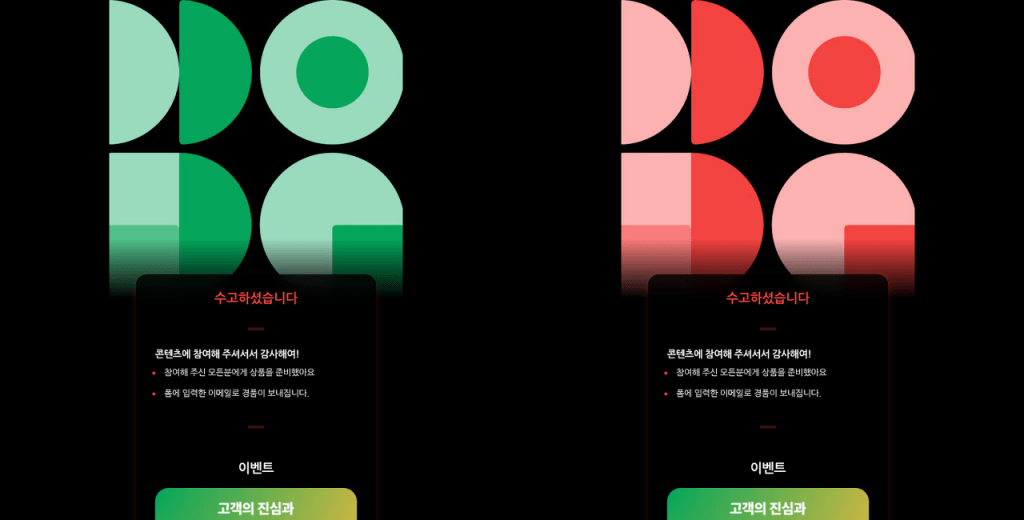
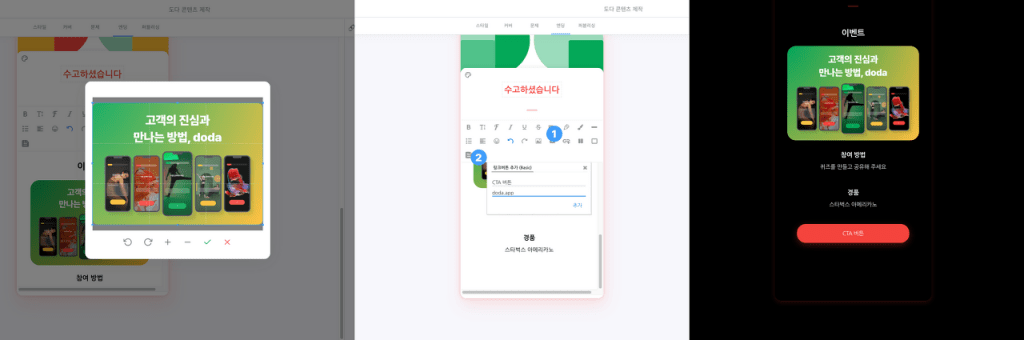
6. 결과(엔딩) 페이지: 이미지와 CTA버튼 삽입하기
결과 페이지의 이미지를 결과에 따라 다양하게 구성하면, 유저가 콘텐츠를 반복해서 플레이하거나 다른 고객에게 콘텐츠를 공유하도록 유도할 수 있어요. ‘결괏값마다 디자인이 다르네. 다른 사람은 어떤 결괏값이 나왔지?’라는 생각이 들게 만드는 거죠.

결과 페이지를 구성할 때, 모든 정보를 텍스트로 입력하는 것보다 페이지 중간에 이미지를 사용하면, CTA버튼으로 유저의 시선이 가도록 유도할 수 있어요. 다만, 이미지를 삽입하는 경우 너무 화려한 컬러를 사용하여 콘텐츠의 정체성을 해치거나 CTA버튼을 가려서는 안 됩니다. 이미지는 주색 혹은 테마별 커스텀의 주색과 유사한 컬러를 사용해 주세요. CTA 버튼의 색상은 콘텐츠의 주색과 동일하게 설정해 주세요. 결과 페이지에서 손쉽게 CTA 버튼을 만들 수 있답니다. 스타일에서 설정해둔 주색을 가진 CTA를 손쉽게 넣을 수 있답니다.

하단의 링크에서, 6가지 디자인 팁을 담은 샘플 콘텐츠를 확인할 수 있답니다.
이런 설문조사 어디에서 만들 수 있을까요?
응답자가 더 좋아하는 재미있고 사려 깊은 폼, 이제 도다로 쉽게 만들어 보세요. 개발자나 디자이너 없이도 누구나 쉽고 빠르게 콘텐츠를 만들 수 있답니다. 인터랙티브 폼, 도다툴은 딱딱하고 재미없는 설문 응답의 경험을 응답자 친화적인 방법으로 혁신하고 있습니다. 도다와 함께라면, 응답자에게 더 잘 질문하고 응답자를 더 잘 이해할 수 있답니다.